Enhancing CloudFront Security with Response Headers
Response headers play a vital role in reinforcing security measures, protecting against various attacks, and enhancing the overall security of your web applications. In this blog post, we’ll explore how to implement a CloudFront response header policy to improve security, walk through the process of testing and refining your settings, and discuss how to automate these changes across your infrastructure.

When serving web content, ensuring security is paramount, particularly when handling sensitive data or complying with security standards. Amazon CloudFront is a globally distributed content delivery network (CDN) that provides secure, low-latency, high-speed delivery of data, videos, applications, and APIs. By caching content at strategically located edge servers, CloudFront ensures fast, reliable delivery to users worldwide.
What Are Security Headers?
Security headers are HTTP headers sent by the server to the browser, instructing the browser on how to handle content securely. Properly configuring these headers helps defend against vulnerabilities like cross-site scripting (XSS), clickjacking, and man-in-the-middle attacks, ensuring a safer browsing experience for users.
Implementing Custom Security Headers in CloudFront
To implement a custom policy for serving headers and connect it to your CloudFront distribution, follow these steps:
Step 1: Create a Response Headers Policy
-
Sign in to the AWS Management Console and open the CloudFront console at https://console.aws.amazon.com/cloudfront/.
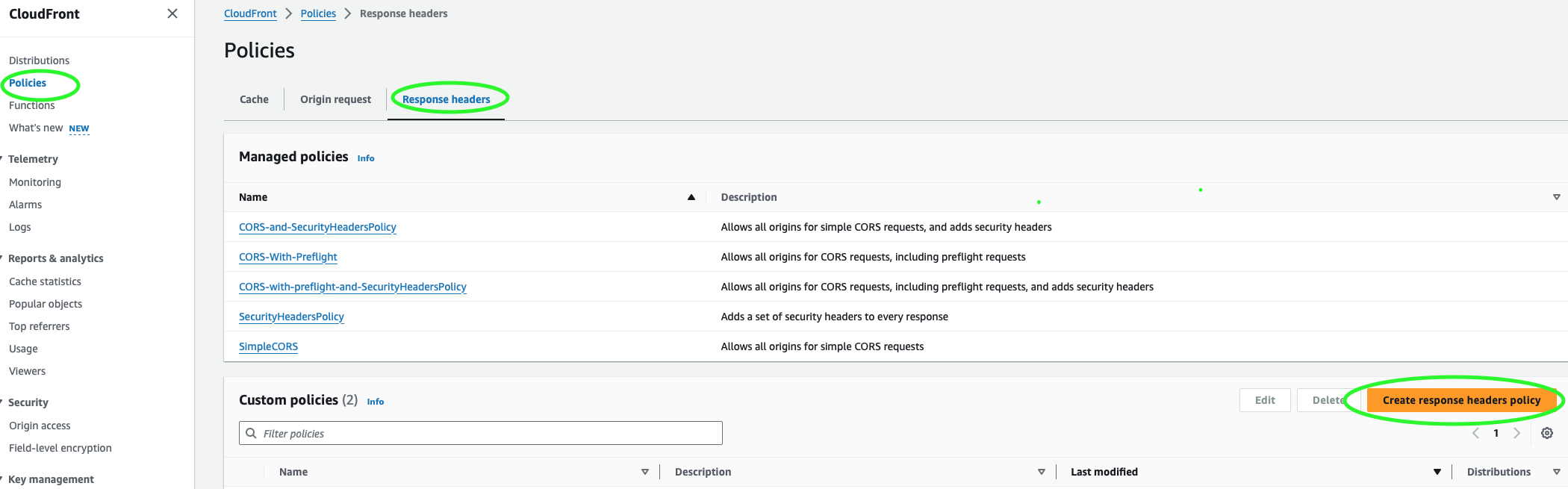
In the left navigation pane, choose Policies and then Response headers policies. Choose Create response headers policy.

-
Configure the policy:

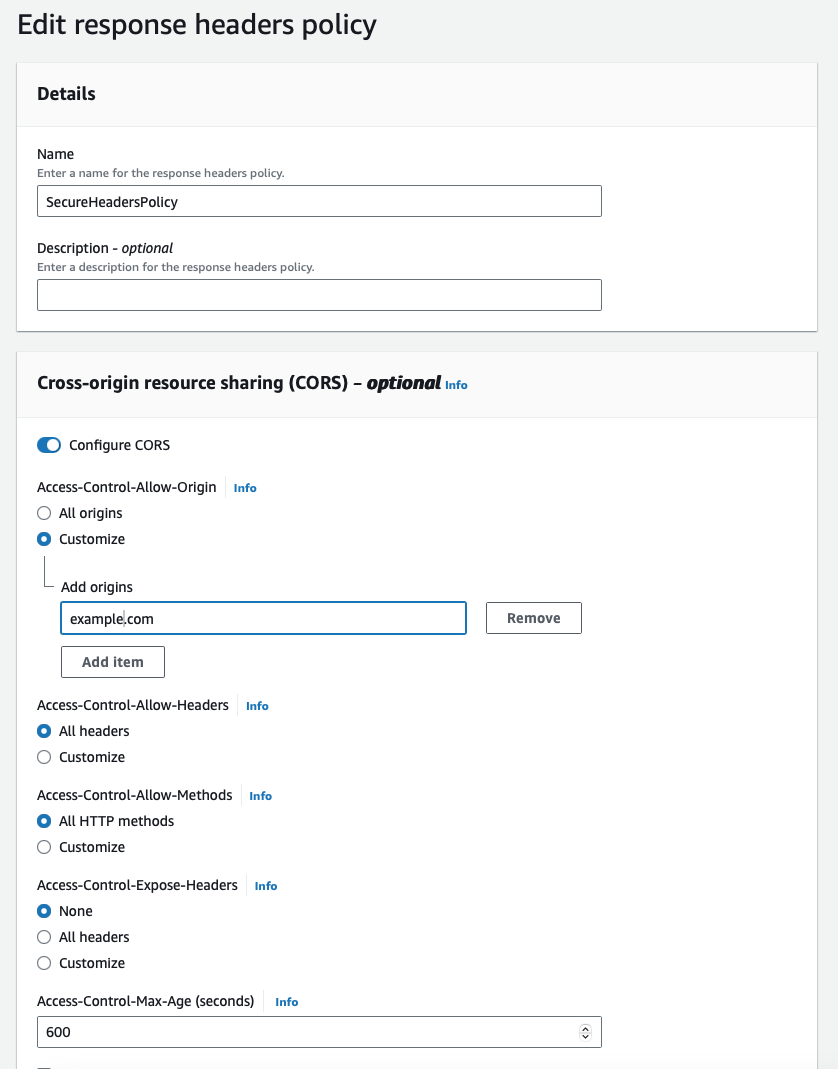
- Name: Enter a name for the policy (e.g.,
SecureHeadersPolicy). - Description: Optionally, enter a description.
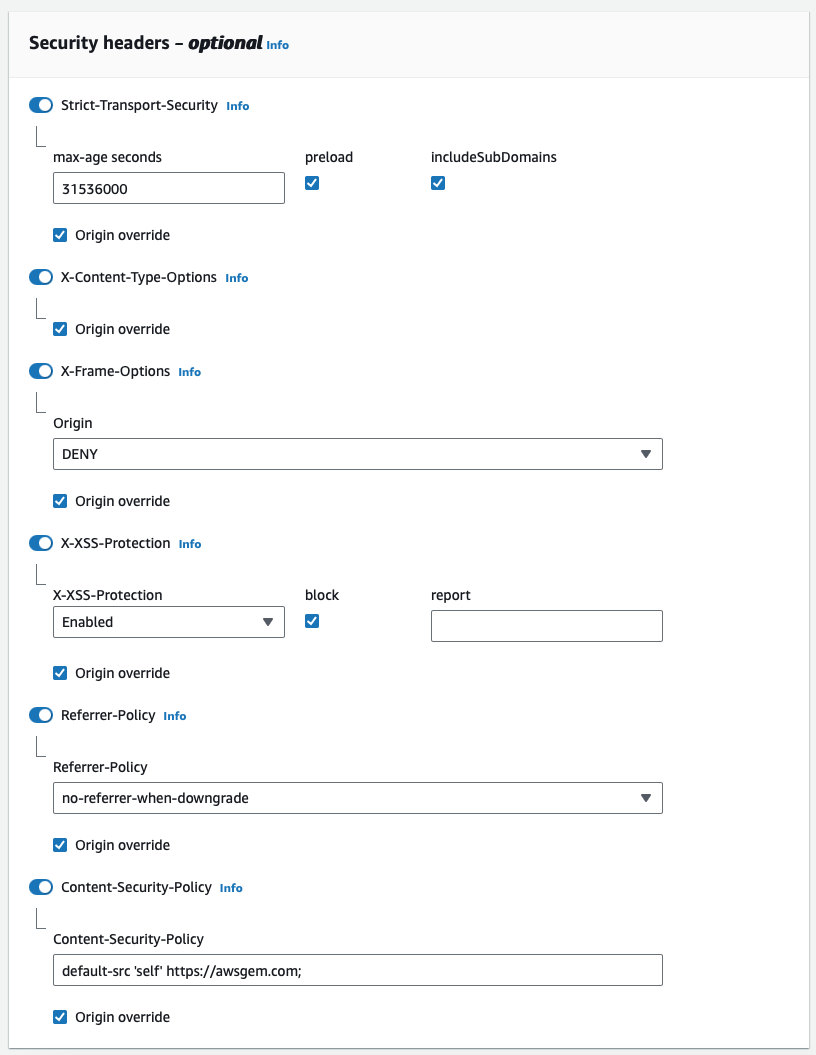
- Headers: Add the headers as specified in your policy. For the settings and explanations see the section “The CORS and Security Header Policy (detailed)”. Use Origin override to be sure your origin response does not change the headers you set up here.
- Name: Enter a name for the policy (e.g.,
-
Choose Create to save the policy.
Step 2: Associate the Policy with Your CloudFront Distribution
-
In the CloudFront console, choose Distributions in the left navigation pane.
-
Select the distribution you want to update.
-
Choose the Behaviors tab, and then choose Edit for the behavior to which you want to add the response headers policy.
-
In the Response headers policy section, select the policy you created (e.g.,
SecureHeadersPolicy). -
Choose Save changes.
The CORS and Security Header Policy (detailed)
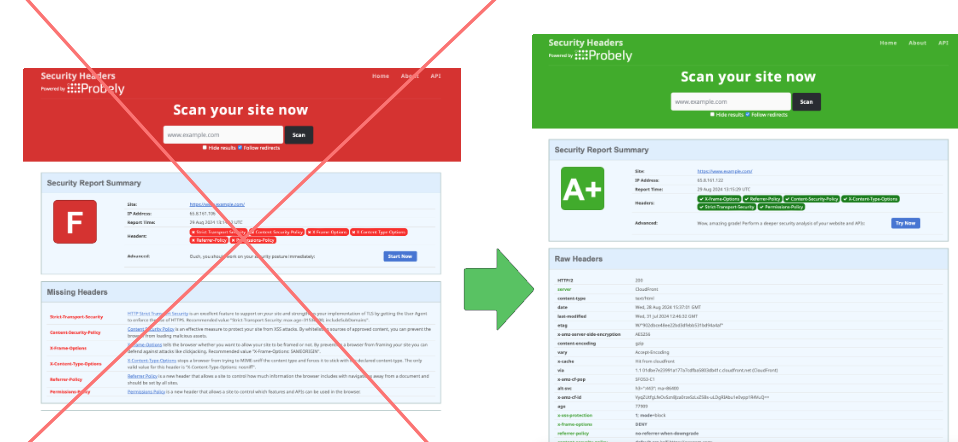
Below is an example of a relatively strict CloudFront response header policy designed to improve security and fulfill requirements that can earn your site an A+ rating on SecurityHeaders.com. This policy includes common security headers that help enforce best practices for content delivery:

Cross-Origin Resource Sharing (CORS)
- Access-Control-Allow-Credentials:
false- Prevents credentials (like cookies and HTTP authentication) from being included in cross-origin requests, helping to limit unauthorized access.
- Access-Control-Allow-Headers:
*- Allows all headers in cross-origin requests, ensuring flexibility. However, it is essential to validate and limit the allowed headers to minimize exposure.
- Access-Control-Allow-Methods:
ALL- Permits all HTTP methods in cross-origin requests. Ensure that only necessary methods are exposed to minimize potential attack vectors.
- Access-Control-Allow-Origin:
https://example.com- Restricts access to only the specified origin, mitigating risks associated with unauthorized cross-origin access.
- Access-Control-Max-Age:
600 seconds- Specifies the amount of time the results of a preflight request can be cached, enhancing performance without sacrificing security.
Security Headers
- Strict-Transport-Security (HSTS):
max-age=31536000; preload; includeSubDomains- Enforces the use of HTTPS for all subsequent requests, ensuring secure connections and preventing man-in-the-middle attacks.
- X-Content-Type-Options: checked
- Prevents the browser from guessing the MIME type, reducing the risk of executing malicious scripts.
- X-Frame-Options:
DENY- Blocks your site from being embedded in frames or iframes, protecting against clickjacking attacks.
- X-XSS-Protection:
Enabled, block checkbox: checked- Activates the browser’s XSS protection and blocks pages if an XSS attack is detected.
- Referrer-Policy:
no-referrer-when-downgrade- Controls how much referrer information is sent along with requests, preventing leaks of sensitive information.
- Content-Security-Policy (CSP):
default-src 'self' https://example.com;- Restricts the sources of content that can be loaded to help prevent XSS and data injection attacks.
Custom Headers
permissions-policy:geolocation=(self 'https://example.com'), microphone=()- Controls permissions for certain web APIs, allowing geolocation only for trusted domains and disabling microphone access entirely for enhanced privacy.
Removed Headers
server: This header is removed to prevent disclosing server information, reducing the chances of information disclosure attacks.
Testing and Fine-Tuning Your Security Headers
To ensure your security headers are properly configured, you can test them using various tools and methods. Here, we cover online tools and command-line methods for a comprehensive approach.
Online Tools
- SecurityHeaders.com: This site provides a quick analysis of your headers and offers recommendations for improvement, helping you achieve the highest possible security rating (A+).
Command-Line Interface (CLI) with curl
Using curl, you can test your security headers directly from the command line. This method is particularly useful for quick checks or integrating into automated scripts.
Example Command
curl -I https://example.com
This command fetches the headers from the specified URL. The -I option tells curl to fetch the headers only.
Sample Output
HTTP/2 200
date: Thu, 29 Aug 2024 13:48:00 GMT
content-type: text/html; charset=UTF-8
strict-transport-security: max-age=31536000; preload; includeSubDomains
x-content-type-options: nosniff
x-frame-options: DENY
x-xss-protection: 1; mode=block
referrer-policy: no-referrer-when-downgrade
content-security-policy: default-src 'self' https://example.com;
permissions-policy: geolocation=(self 'https://example.com'), microphone=()
By combining online tools and command-line methods, you can thoroughly test and fine-tune your security headers, ensuring robust protection for your CloudFront distribution.
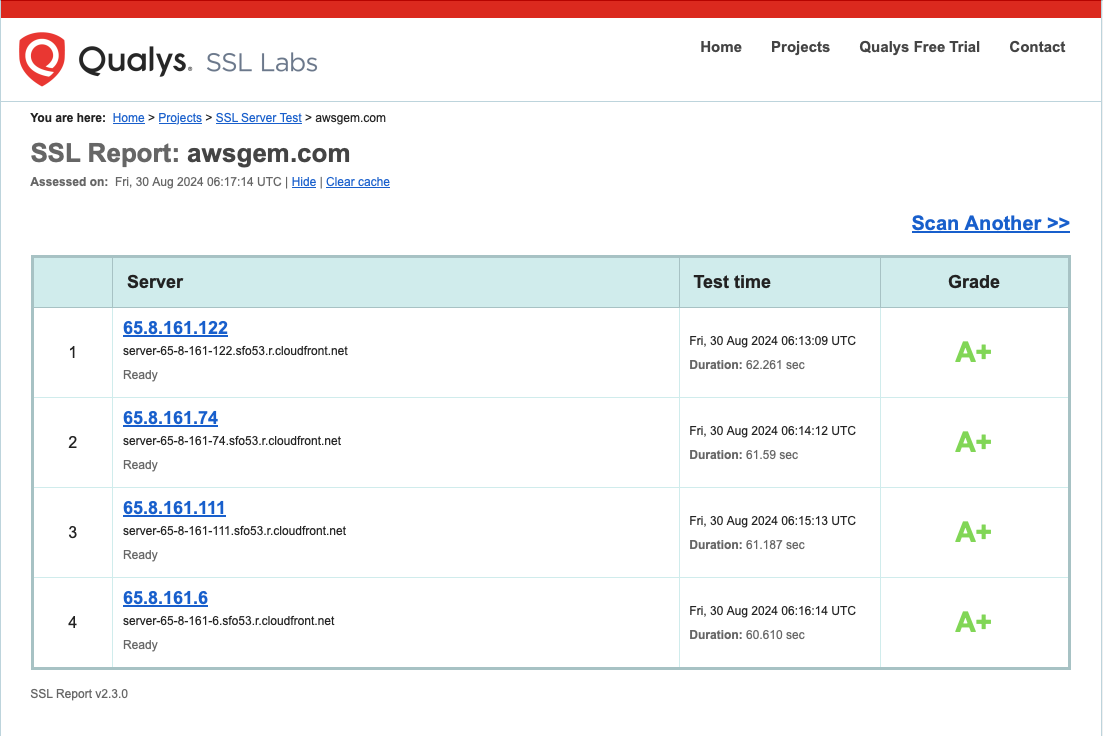
Keep up to date your SSL/TLS implementation
Additionally, you can perform an SSL test using SSL Labs.

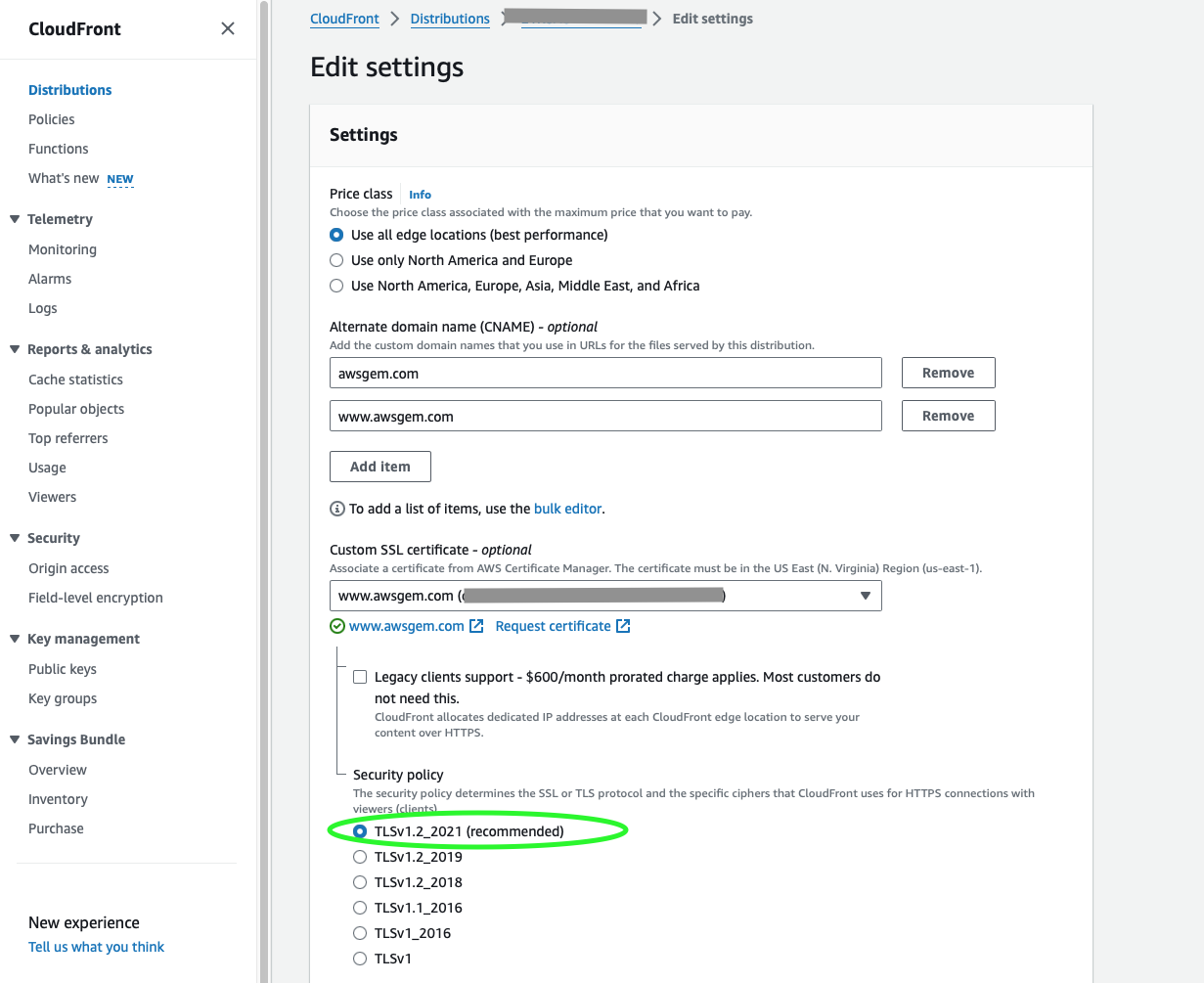
This test analyzes your SSL/TLS implementation for vulnerabilities and provides actionable recommendations. After reviewing these recommendations, you can easily fix issues by adjusting the security settings in your CloudFront distribution. By selecting the recommended security policy, you can ensure strong encryption and compliance with modern standards.

Automating Security Updates with IaC
To simplify and automate the implementation of security policies across multiple CloudFront distributions, you can use Infrastructure as Code (IaC) tools like Terraform, CloudFormation, or AWS CDK. These tools allow you to apply and update security settings programmatically, ensuring consistency and reducing the risk of misconfigurations.
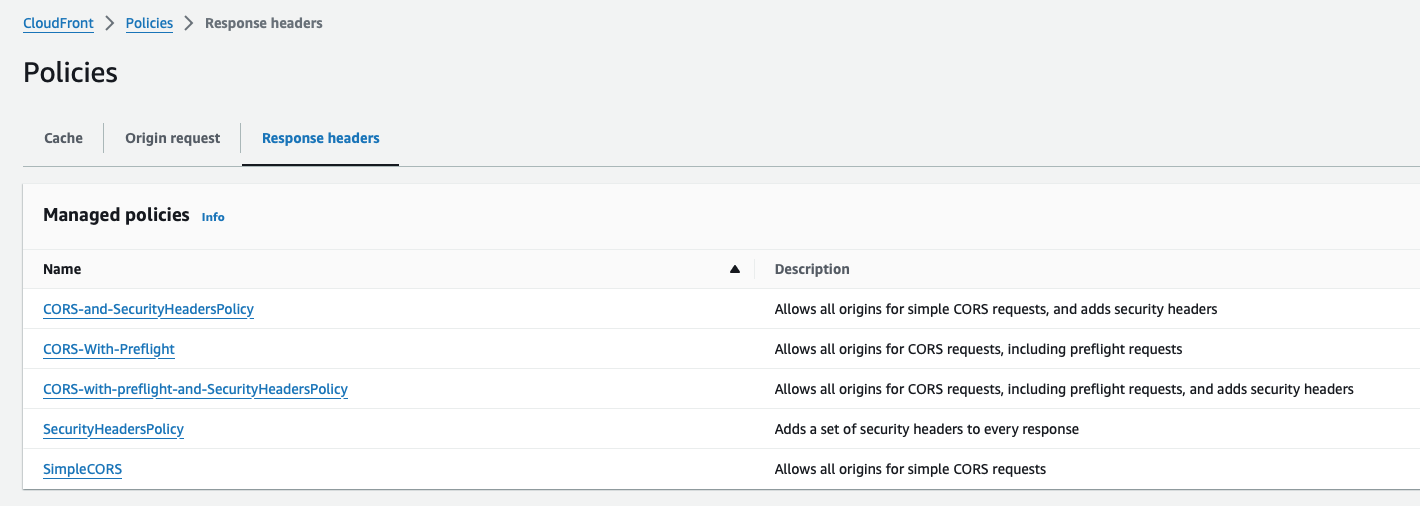
Ready-to-Use CloudFront Security Policies
We provided a custom implementation example to illustrate how these policies work in practice and how they can be tailored to your needs. Additionally, CloudFront offers pre-built security policies for various use cases, from standard protection to stricter configurations for high-security environments.

Understanding your organization’s security needs is key. You can tailor security policies to fit your use case while maintaining the best possible protection.
Governance and Security at the Edge
One of the key benefits of CloudFront is its ability to govern security at the edge. By applying response headers at the CloudFront level, you can enforce security policies across multiple origins. This centralized approach allows you to overwrite origin headers with company policies and ensure compliance with security standards across your entire application stack.
Conclusion
By configuring response headers, performing regular security tests, and automating updates with IaC tools like Terraform, CloudFormation, or AWS CDK, you can enhance security and stay compliant with best practices.
Leveraging CloudFront’s built-in policies and customizing them to your needs allows you to maintain flexibility while ensuring your content is delivered securely. Stay informed of new security announcements and continue to adapt your security policies for optimal protection.
Security is not a one-time effort but a continuous process. Keep refining and testing your CloudFront configurations to maintain a robust defense against ever-evolving threats.
Have you implemented this solution? We’d love to hear about your experiences or any unique challenges you’ve faced. Reach out on Linkedin!
– Alexey
