Velocity für komplexe CloudFormation-Templates
This content is more than 4 years old and the cloud moves fast so some information may be slightly out of date.
Cloudformation als Beschreibungssprache
Mit AWS CloudFormation lassen sich (fast) alle AWS Dienst in einer Konfigurationssprache beschreiben. Das ermöglicht Scripten von AWS-Infrastruktur. So sind die AWS Ressourcen gut dokumentiert. Die Templates können auch in Konfigurationssystemen abgelegt und versioniert werden, z.B. CodeCommit. CloudFormation hat also viele Vorteile. Ein Nachteil ist jedoch, dass die CloudFormation Templates schnell sehr groß werden. Was tun? Zum Glück gibt es verschiedene Ansätze, der Komplexität Herr zu werden.
Hier wollen wir einen einfachen Ansatz der anderen Art vorstellen: Die Verwendung der Template-Engine Velocity.
Velocity ist als Template Sprache sehr einfach gehalten. Die Befehle sind mit einem Hash # versehen, Objekte werden mit $ referenziert. Zur einfachen Strukturierung von großen Cloudformation-Templates können die großen Dateien in viele kleine Dateien zerlegt werden.
Diese werden dann in das Master-Template eingefügt.
#include("datei.cf")
bewirkt ein Einfügen als Text,
#parse("datei.cf")
bewirkt ein Einfügen als Velocity Template. Das heißt, die eingefügte Datei wird auch durch die Velocity Template Engine interpretiert. Mit parse können also auch Mehrfachverschachtelungen realisiert werden.
Velocity Template Beispiel
Als Implementierung der Template Engine nehmen wir nicht java, sondern die “leichtere” node Implementierung als npm Package velocity. Man benötigt also:
- Eine Installation von Node.js
- Den Node Package Manager npm, der in der Node Installation enthalten sein sollte
- Das Packet Velocity. Dies installiert man auf der Kommandozeile mit “npm install velocity”
- Eine große Cloudformation Template Datei. Im Beispiel nehmen wir das Beispiel “Word Press Basic Instance” von aws.
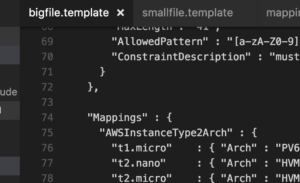
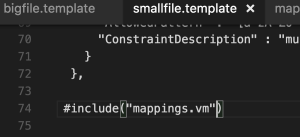
Zu Beginn haben wir eine einzige große Datei mit 365 Zeilen. Das wird schnell unübersichtlich. Das geht einfacher. Dazu kopiere ich die Originaldatei “bigfile.template” in eine neue Datei “smallfile.template”. Ich ersetze die Zeilen 74 bis 129 durch eine einzige include Zeile
#include("mappings.vm")
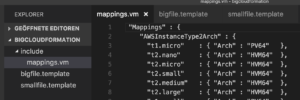
Den vorher kopierten Inhalt (Zeilen 74-129) setze ich in eine neue Datei “mappings.vm” ein. Um eine bessere Struktur zu bekommen, speichere ich die Datei in ein neues Unterverzeichnis “include”:  Die Endung “vm” steht für velocity macros. So bekommt man eine Idee, wie man große Dateien durch Unterverzeichnisse strukturieren kann. Sinnvolle Unterverzeichnisse können sein:
Die Endung “vm” steht für velocity macros. So bekommt man eine Idee, wie man große Dateien durch Unterverzeichnisse strukturieren kann. Sinnvolle Unterverzeichnisse können sein:
- Security Groups
- Subnetze
- Instancen
- Routing Tabellen
- …
Wie setze ich die Dateien jetzt wieder in eine große Datei zusammen? Ich erstelle eine Konfigurationsdatei für node-velocity und rufe die Template Engine auf:
Einfache Konfiguration von node-velocity
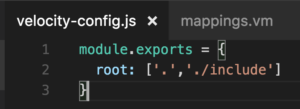
In der Konfigurationsdatei müssen wir der Velocity Engine erstmal nur mitteilen, dass wir noch ein Unterverzeichnis haben, in dem nach include Dateien gesucht werden soll: 
module.exports = { root: [’.’,’./include’] }
In dem Array root können weitere Verzeichnisse hinzugefügt werden. Das Generieren der Gesamtdatei ist dann ein einziger Befehl auf der Kommandozeile:
velocity -t smallfile.template -c velocity-config.js -o bigfile-new.template
Die Parameter:
-t Das zu interpretierende Template, also der Input
-c Die Konfigurationsdatei
-o Die Ausgabe: Output
Die generierte Datei ist identisch zur alten großen Datei: 
Weitere Tipps
Tipps zur Verwendung der Velocity-Engine mit Cloudformation mit YAML statt json:
- mit YAML ist Cloudformation besser lesbar
- in YAML ist die Einrückung von Text wichtig. Um die Einrückung zu erhalten, muss man genau auf die Inhalte der #include Dateien achten. Jedes Space oder Newline Zeichen wird eingebunden.
- daher sind eventuell Konstrukte wie “#include(‘datei1.vm’)#include(‘datei2.vm’)” sinnvoll
- wird mit vielen Include Dateien gearbeitet, ist es sinnvoll “# — Start Dateiname” und “#— End Dateiname” zu verwenden
- dGenerierung der Ausgabedateien kann mit gulp automatisiert werden
Viel Spaß beim Ausprobieren, velocity bietet noch mehr Möglichkeiten!